Plus on devient à l’aise pour utiliser les outils numériques, plus on peut laisser aller notre créativité et améliorer l’apparence de nos documents. Le réflexe de beaucoup d’enseignants est d’aller faire une recherche sur Google images et d’ajouter le résultat qui convient à leur présentation. Cette manière de faire peut rapidement être problématique – ne serait-ce que sur le plan du droit d’auteur. Dans cet article, je mets l’accent sur un type d’images : les icônes. Ce que j’entends par icônes est une image simplifiée d’une chose ou d’un concept. Trouver une bonne source d’icônes, c’est s’assurer d’améliorer l’apparence de nos présentations avec un minimum d’effort.

Le projet des noms


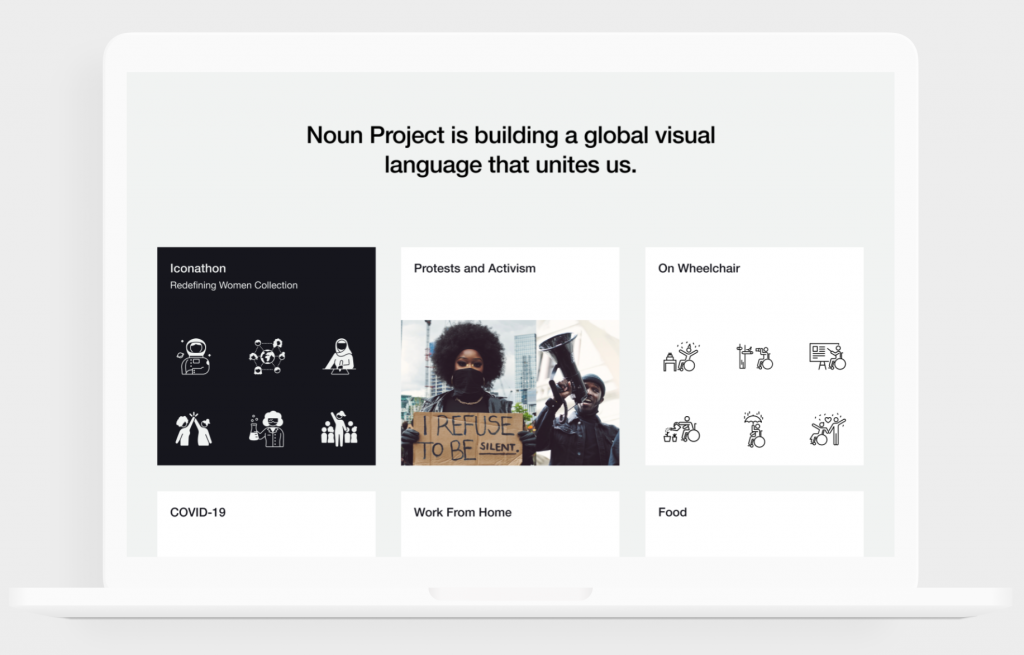
Le site Noun Project rassemble des millions d’icônes à utiliser dans vos présentations. Ils affirment être la plus grande collection d’icônes du monde. Le site est dépouillé et facile à utiliser. Il est vraiment agréable de cliquer sur une icône, puis de suivre le fil vers d’autres images semblables – du même artiste, de la même collection ou du même genre.
Notez que pour utiliser la version gratuite du site, il faut toujours mentionner la source des images – le texte à écrire est clairement indiqué au moment de télécharger l’icône. L’autre limitation de la version gratuite est qu’on ne peut utiliser que le noir et le blanc. Comme beaucoup d’autres sites semblables, il faut utiliser l’anglais pour y faire une recherche.
Pour vous donner un exemple :
J’ai créé une présentation vide dans Canva (site auquel nous avons maintenant tous accès)
J’ai ajouté un fond coloré
J’ai ouvert Noun Project dans un nouvel onglet
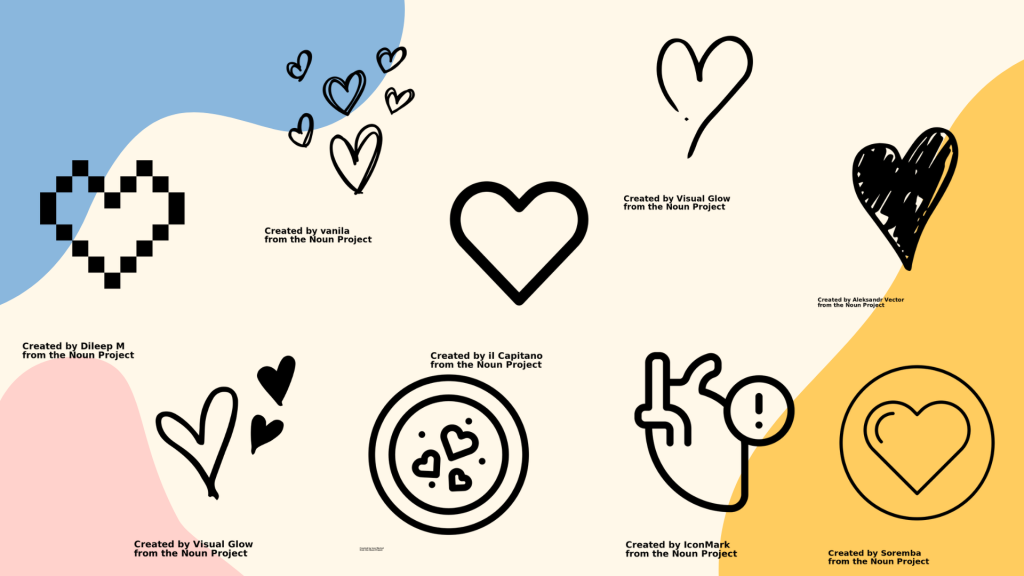
J’ai fait une recherche en utilisant le mot « Hearts »
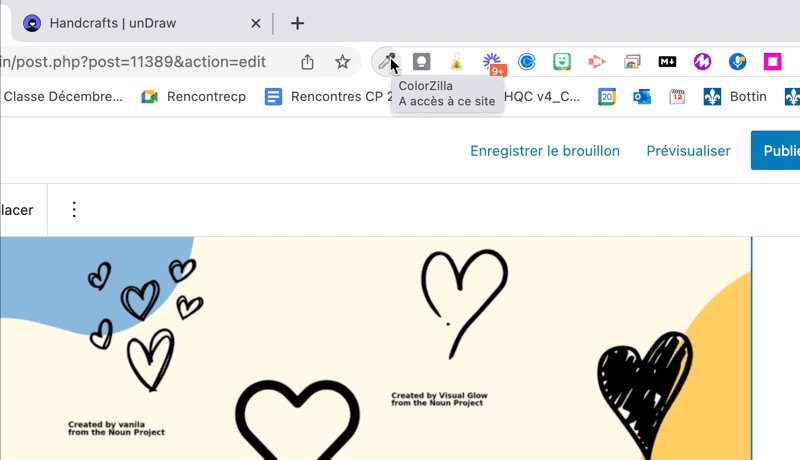
J’ai cliqué sur le bouton « copy » qui apparait sous chaque image quand mon curseur les survole
Je les ai collées une à une sur la présentation Canva

On ajoute ainsi rapidement des images à nos présentations sans avoir à se préoccuper du droit d’auteur — le site fait le travail automatiquement.
Undraw
Pour des illustrations un peu plus complexes, je vous invite à explorer Undraw. Comme pour Noun Project, il faut y faire des recherches en anglais. Les images sont toutes offertes selon deux types d’esthétique (illustration ou dessiné à la main) qui offrent l’avantage d’avoir un accent de couleur – de notre choix. C’est beaucoup plus limité que Noun Project, mais c’est parfois d’autant plus agréable à utiliser. Et dans ce cas-ci, pas besoin de référencer l’auteur, même si c’est toujours une bonne idée d’indiquer la source de nos images. Ne serait-ce que pour partager des ressources utiles.



Et encore…

Le site SlidesMania — déjà très populaire auprès de ceux qui veulent améliorer leurs présentations Google — offre maintenant des icônes. On y trouve différents styles, rassemblés par collections, prêts à être utilisés dans vos présentations. Notez cependant que c’est encore un nouveau service et que c’est vraiment plus limité que Noun Project.
En terminant, n’oubliez pas que Canva (on a tous un compte Canva pour l’éducation avec notre adresse CSSMI!) propose aussi une grande quantité d’icônes. À titre d’exemple, amusez-vous à taper « icônes iOS » dans la recherche sur la page d’accueil.